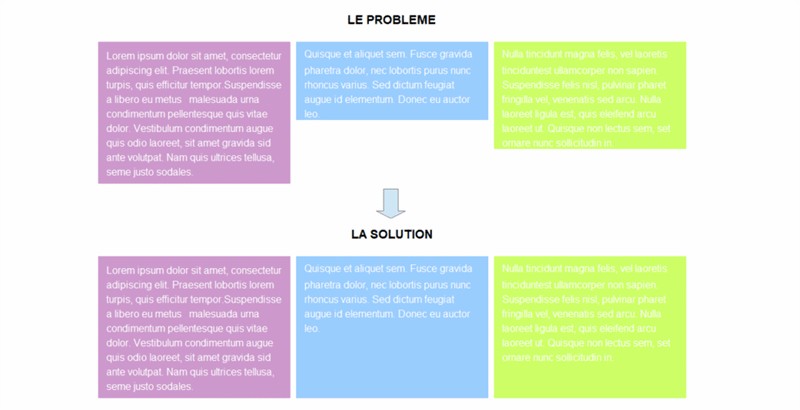
Un problème est souvent rencontré lorsqu’on dispose de plusieurs colonnes sur une même ligne : elles ont des hauteurs différentes et cela peut donner un effet disgracieux. En effet, les colonnes ont une hauteur qui est ajustée en fonction des éléments qu’elles contiennent.
Malheureusement, il n’existe pas de manière universelle permettant de résoudre ce problème. Tout dépendra de la manière dont est construite notre page, donc de code HTML ou même CSS. Cette difficulté peut également être rencontrée avec le CMS WordPress. Les Divi Builder, Visual Composer ou tout autre outil de mise en page ne gèrent pas tous les blocs de la même façon ce qui n’empêche donc pas d’être malgré tout un jour confronté à ce problème.
Dans cet article nous aborderons 3 méthodes différentes:
- l’ajout de marges « masquées » ;
- comportement des blocs comme un tableau ;
- l’utilisation des flexbox.
A vous de trouver celle qui vous conviendra !
Ajouter des margin / padding
La première solution consiste à ajouter au bas des colonnes une marge négative couplée à un padding positif (valeurs opposées). Les colonnes vont ainsi être « prolongées » vers le bas. Il n’y aura ensuite plus qu’à restreindre le contenu à la rangée, pour cela on va cacher le background qui déborde avec la propriété CSS overflow.
.row{
overflow:hidden;
}
.column-1,
.column-2,
.column-3{
margin-bottom: -9999px;
padding-bottom: 9999px;
}
Cette solution présente l’indéniable avantage de ne pas briser le design « responsive » de la page lorsque l’on passera à des écrans de taille différente.
Comportement similaire à un tableau
Il est également possible de modifier le comportement de la ligne en affectant la valeur table à la propriété display. Le colonnes vont se comporter comme les cellules d’un tableau grâce à la valeur table-cell.
.row{
display:table;
}
.column-1,
.column-2,
.column-3{
float:none;
display:table-cell;
vertical-align:top;
}
Pour que cette solution fonctionne, il est indispensable d’aligner les blocs par le haut (avec la propriété vertical-align:top), et également annuler la propriété float des colonnes.
Néanmoins,cette méthode n’est pas « responsive ». Elle risque de provoquer un problème d’affichage sur les écrans de petite taille. Pensez à utiliser les media-queries pour éviter cela.
Utilisation des flexbox
Une alternative intéressante pour résoudre ce problème d’alignement de colonnes est le modèle de boîtes flexibles. L’utilisation de la seule déclaration.display:flex appliquée à la rangée suffit.
.row{
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display:flex;
}
Aujourd’hui, les flexbox sont plutôt bien reconnues par les navigateurs (ressource CanIUse.com). Toutefois, pensez bien à ajouter les préfixes vendeurs pour être compatibles avec le plus de versions de navigateurs possibles. Signalons malgré tout que les versions antérieures à Internet Explorer 10 ne le supportent pas.